こんにちは、赤虎です。
このたび、ワードプレスのテーマをCocoonからJINに変更しました。
はじめての経験ではありましたが、何とか概ね移行はできたかなというところまで来ましたので、自らの備忘もかねて記録に残しておきたいと思います。
今回の記事では、移行の手順について書いていきます。
同じように、JINへの移行を検討している方の参考になれば幸いです。
■こんな人に読んでほしい
・CocoonからJINへの移行を考えている人
・ワードプレスのテーマ移行の手順を知りたい人
・JINを使用したいと思っている人
■こんなことが書いてあります
・CocoonからJINへ移行する時の作業手順
・移行に際して注意すべきだったポイント
ワードプレステーマ「JIN」

ワードプレステーマを変えるときにかなり悩みました。
ブログを始めた時は、無料のテーマの中でもオススメの「Cocoon」を使っていたのですが、だんだんブログを書くのが楽しくなってきて、見栄えの良さも気になってきました。
「Cocoon」もHTMLやCSSの知識があれば、見栄えを良くすることはできるし、たくさん参考になるサイトもあるのですが、自分は記事を書くほうに集中したかったんです。(そこは自分の価値提供すべき部分じゃないと思いました)
で、買うことを決めました。
悩んだテーマは、以下のテーマ。
- JIN
- SANGO
- The Thor
- Diver
散々悩んだ挙句に最後は「ヒトデさんが使っているから」という理由で、JINにしましたが、きっとどれを選んでも満足したと思います。

JINの特長はこちら。
ワードプレステーマ変更の手順
ワードプレステーマの変更の手順は以下の通りです。
- パックアップ
- テーマ買う
- テーマ(親テーマ)のインストール
- 子テーマのインストール
- ライブビューでカスタマイズ⇒有効化して公開
- Googleツール(アドセンス、サーチコンソール、アナリティクス)設定
- プラグインの調整
- 記事の必要なリライト

ワードプレステーマ変更作業のポイント
はじめに、テーマ移行にはそれなりの時間がかかります。
全く新規ならいいのですが、すでにブログを始めていて、それなりに記事がある人は記事のリライトやデザインのカスタマイズにかかる時間を想定してまとまった時間の取れるタイミングでの作業をおすすめします。
私は、夜から作業を始めてしまって想定以上に時間がかかり、慌てた経験をしましたので。
パックアップ
テーマを変更する事前の準備として、最悪の事態(移行時にデータを壊してしまったなど)を想定して、バックアップをしておきましょう。
- データベースのバックアップ
- ファイルのバックアップ
- プラグインの設定
私は「BackWPup」というプラグインを使いました。これを使うと必要なバックアップを一度に取れるので便利です。
「BackWPup」の使い方はWEBST8さんの記事を参考にさせていただきました。
テーマ買う
事前準備ができたらテーマを買いましょう。
購入すると、ダウンロードサイトのURLが登録したメールに送られてきます。
テーマ(親テーマ)のインストール
メールに送られてきたダウンロードサイトから、Zip形式のテーマファイルをダウンロードします。
ダウンロードしたら、WordPressの管理画面から、「外観」⇒「テーマ」⇒「新規追加」を選んで、テーマをインストールしましょう。
子テーマのインストール
親テーマをダウンロードしたら、続けて子テーマをダウンロードしてインストールしましょう。

これを忘れると、カスタマイズをしてしまってから親テーマのバージョンアップの時に、自分のカスタマイズ設定がすべて消えてしまうという悲しいことになります。
私は、しばらくしてから子テーマのダウンロードをしていないことに気が付き、かなりの時間を無駄にしてしまいました・・・orz。
ここまでで、テーマの移行準備は完了です。
ここから先は、できればまとまった時間の取れるときに作業をしましょう。
子テーマ(jin-child)のライブビューでカスタマイズ
子テーマをインストールしたら、ライブビューでカスタマイズをします。
この時、必ず子テーマ(jin-child)をカスタマイズするようにしましょう。
画面を見ながら、おおよそ必要な設定をしていきます。
もちろん後からいくらでもカスタマイズできますので、最低限以下の項目を確認しておきましょう。
- サイト基本設定:SEO用タイトルとサブタイトル、ディスクリプション確認
- サイトデザイン設定:ヘッダーデザイン、サイドバー、記事エリアなどのデザイン設定
- ヘッダー設定:サイトロゴの設定
- ヘッダー画像設定:画像有デザインの場合
- ヘッダー有のデザインの際に表示されているボタンは「ヘッダー画像のボタンテキスト」を消すとボタンが消えます。
- フッター設定:表示項目の設定
- トップページ設定:レイアウト選択
- SNS設定(OGP):URL設定
- メニュー設定:グローバルナビ、スマホ用メニュー、フッター
- ウィジェット:サイドバー
必要な設定が終わったら、子テーマ(jin-child)を「有効化して公開」します。
私はこの作業に結構時間をかけてしまったのですが、後で結局何度も調整することになるのである程度のところで一旦公開してしまうのが良いかと思います。
アドセンス、サーチコンソール、アナリティクス設定
ある程度デザインができたら、管理系のツールを設定しておきましょう。具体的には以下の3つです。
Googleアドセンス
Googleサーチコンソール
Googleアナリティクス
Googleアドセンス
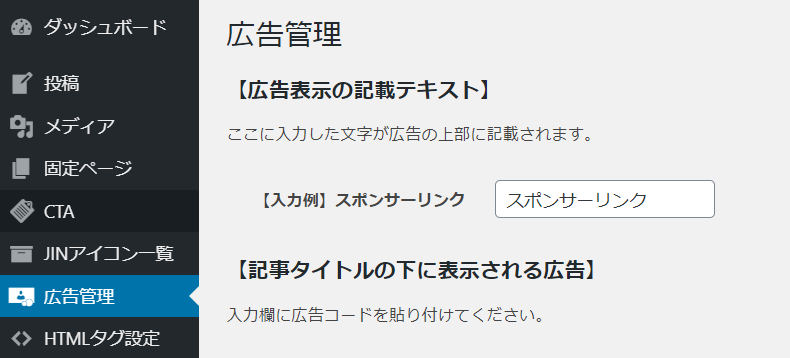
「広告管理」に設定項目があります。

- スポンサーリンクのテキスト
- 記事タイトル下表示
- 最初の見出し2の上表示
- 記事下表示
- 関連コンテンツユニット
- 関連記事下表示
- インフィード広告
それぞれにPC用、スマホ用の広告コードを貼り付ければ設定できます。
設定が終わったら画面下部の「変更を保存」を押すのを忘れずに。
Googleサーチコンソール、Googleアナリティクス
「HTMLタグ設定」に設定項目があります。(「広告管理」の下の項目です)
【head内】の枠に、それぞれのメタタグをコピー&ペーストします。
サーチコンソールとアナリティクスのタグの間には改行を入れます。
設定が終わったら画面下部の「変更を保存」を押すのを忘れずに。
プラグインの調整
JINの公式サイトではおすすめのプラグインと、相性が良くないプラグインが紹介されています。現在のプラグインを確認して必要なプラグインの導入と、不要なプラグインの削除を行いましょう。
移行に際して新しく導入したプラグイン
- Rich Table of Contents
- Classic Editor
- PS Auto Sitemap
移行に際して削除したプラグイン
- JetPack
上記のプラグインの整理をして、最終的にプラグインは以下の形になっています。
- Akismet Anti-Spam(アンチスパム)
- BackWPup(自動バックアップ)
- Classic Editor(投稿編集画面)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像ファイル圧縮)
- Google XML Sitemaps(検索エンジン用サイトマップ)
- PS Auto Sitemap(記事一覧ページ作成)
- Rich Table of Contents(記事の目次作成)
- Word Ballon(吹き出し)
- Wordfence Security(統合セキュリティ)
- WP Multiple Patch(マルチバイト文字対応)
記事のリライト
プラグインの調整が終わったら、記事をリライトしていきましょう。
CocoonからJINへテーマを移行して、全体的にはそれほど崩れはしなかったのですが、以下の部分は修正が必要でした。
- 外部サイトのリンク表示
- 内部リングがブログカード形式にならない
- 記事の目次が表示されない(プラグインを入れたら復活した)
外部サイトのリンク表示
Cocoonでは、外部サイトもURLをリンク貼り付けすると自動的にブログカード表示をしてくれていました。
JINでは、外部サイトをブログカード表示するにはプラグインが必要です。
ただ、設定などをしないとデザイン的にあまりイケてないとの記事を見てしまったので、とりあえず外部リンクはテキストリンクにしました。
いずれ、プラグインを入れて試してみようと思います。
内部リンクがブログカード形式にならない
Cocoonでは内部リンクのURLを[]でくくると、ブログカード形式で表示してくれていました。
この形で表記した内部リンク全てが、JINではそのままのテキスト表示されてしまっていました。
URLのみをコピーしてテキスト貼り付けしてみたのですが、当初は改善せず。
色々調べた結果、テキストエディタで以下の対処をすると改善したという記事を見つけました。
- URLの前後の不要なタグを削除する
- URLの前後にはきちんとスペースを取る
私の場合は不要な</div>タグが入っている場合が多く、これを削除したところブログカード形式で表示されるようになりました。
JINの場合は、内部URLをブログカード表示したい時には、必ずプレーンテキストで貼り付けてください。また、「あわせて読みたい」のバッジは自動でつきます。

ツールバーにあるリンクの挿入を使うと、テキストリンクで表示されます。
記事の目次が表示されない
JINの場合、記事の目次の作成にはプラグイン(Rich Table of Contents)を使います。
Cocoonでは自動で目次を作成してくれていましたので、プラグインのインストールを忘れずにしておきましょう。
CocoonからJINに変更する時の手順まとめ
CocoonからJINに変更する時の手順と、私が引っ掛かったポイントについて説明しました。
移行に多少時間はかかりましたが、とはいえ移行後はデザイン、早さ、記事の書きやすさ、どれも大変満足しています。
まだまだ使っていない機能や、使いこなせていない部分もたくさんありますが、勉強しつつ頑張って使いこなしていきたいと思います。
これからも皆さんの参考になりそうなことがあればUpしていきます。
今回はここまで。
ありがとうございました!