こんにちは、赤虎です。
最近、なんとなくモバイルの画面表示が遅くなった気がしていました。
なのでGoogleサーチコンソール(サチコ)の下のほうにある「速度(試験運用版)※」を試してみました。※正確にはPagespeed Insightsですね。
そうしたらですね・・・。
遅かったんですよ。しかも劇的に。
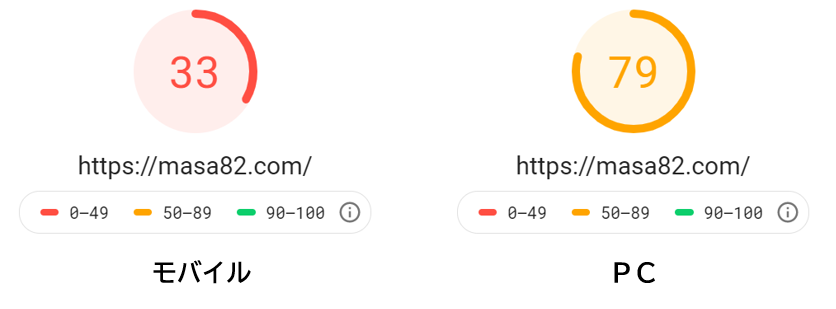
モバイルが33点。PCが79点。

PCはまだしも、モバイル赤点・・・orz
というわけで、モバイルサイト表示が遅くなる原因とその改善策について調査、実行しましたので報告します。
■こんな人に読んでほしい
✓ 最近ページ表示速度が遅くなったと感じている人
✓ サイト速度を改善するにはどうすればよいのか知りたい人
✓ ワードプレステーマ”JIN”を使っている人
✓ 改善策を実行するとどの程度の改善があるのか知りたい人
■こんなことが書いてあります
✓ サイト表示速度の計測方法、ツール
✓ サイト表示が遅くなる原因
✓ 具体的な改善策とその効果
サイトの表示速度が遅いとどうなるのか
そもそも、サイトの速度が遅いとどうなるのでしょうか。
- SEOに悪い影響がある(ユーザーの利便性が低いと評価され、検索順位が下がる)
- ユーザーの離脱率が上がる
こんなマイナス点がありそうです。大きな問題ですね。
Googleのページには、表示速度がランキングに影響するとはっきりと記されています。
ユーザーが質問への回答をすばやく見つけることができるように、2018年のモバイル検索のランキング要素としてページ速度を含めました。(引用:Google Webマスターセントラルの公式ブログ)
また、表示速度が遅いと当然ながらその間に離脱してしまう率が上がります。
読み込みに 3 秒以上かかるページからは 53% のモバイルサイト訪問者が離れています。これは大きな問題です。(引用:Google Developers Japan)
最低でも3秒以内、可能な限り早くしてユーザーの利便性を上げたいですね。
速度計測方法
サイト速度を計測する方法としては、以下のサイトが活用できます。
Google PageSpeed Insights
サーチコンソールからのリンクでも使用できる、ページの読み込み時間の計測ができるGoogle公式ツールです。
Pagespeed Insightsでは、一度の診断でPCとモバイル両方の診断ができます。
Pagespeed Insightsの診断結果は以下の通りでした。
| モバイル | 33点 / 100点満点 |
|---|---|
| PC | 79点 / 100点満点 |
この点数の意味を調べてみたところ、100点にこだわるのはあまり意味はないようですが、やはりあまり低すぎるのはいろいろと悪影響がありそう。
今回のモバイルスコアの改善目標は、エイヤで50点!としました。
Test My Site
Test My SiteはGoogleが提供するモバイル向けのテストツールです。
- ページの読み込み時間
- 同じ業界内の比較
- サイトの速度を向上する改善策の提示
を評価、改善策の優先度と合わせて、実施した際にどの程度の改善効果が見込めるかも併せて教えてくれます。
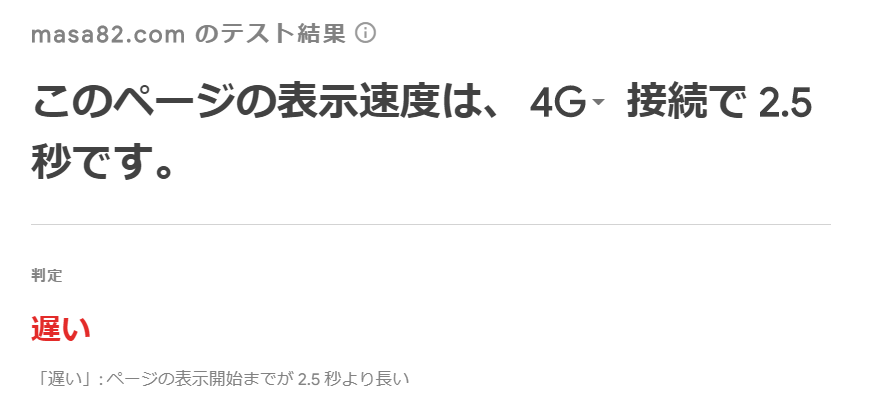
Test My Siteの診断結果は以下の通りでした。
ページの速度:2.9秒 (要改善)
※1秒未満なら「速い」、2.5秒以上なら「遅い」と評価されます。
ギリギリ3秒以内ではありましたが、何とか2秒台前半、欲を言えば1秒台にスピードアップしたいですね。
GTmetrix
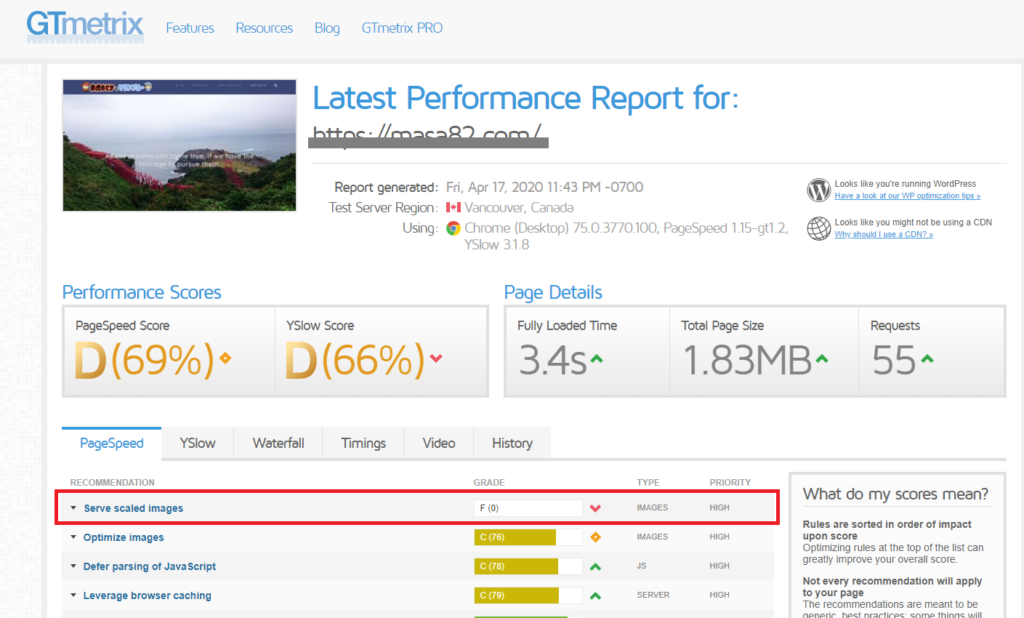
GTmetrixはカナダのGT.netが提供するWebサイトの表示速度チェックツールです。
基本的なサイト診断を無料で行うことができて、診断結果をビジュアルに表示してくれます。また、パフォーマンススコアをランク表示してくれるのとは別に、ページ下部には「RECOMMENDATION」として、改善のための提案を表示してくれます。
 GTmetrixのレポート画面
GTmetrixのレポート画面
レポートを見ると、「Serve scaled images」の評価が「F」です。
なんかここに原因があるような気もします。。。
サイトの表示スピードを遅くする原因
Test My Siteで診断をすると、サイトの表示時間を短縮するための修正点をアドバイスしてくれます。
いくつか問題のありそうなページを診断してみたところ、指摘されたのは以下の内容でした。
- オフスクリーン画像は後から読み込む
- 適切なキャッシュポリシーを使用する
- レンダリングを妨げるリソースを削除する
- ウェブフォントの表示中もテキストを表示する
- DOMサイズを過度に大きくしない
- 不要なCSSを削除する
- 次世代フォーマットで画像を配信する


JIN推奨の高速化の方法
というわけで、かなり消極的な理由でしたがまずはJINのフォーラムで紹介されている方法を試してみようということに相成りました。
JIN推奨の高速化の方法は以下の通り。
※実際に今回の作業で試してみた方法を太字にしてみました。
- JINを最新版にアップデート(既に最新版にアップデート済み)
- FontAwesomeをOFFにする
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
- 高速化プラグインを活用する
- Xアクセラレーターを活用する(既に設定済み)

各施策実施後の効果
FontAwesomeをOFFにする
まず、FontAwesomeをOFFにしてみました。
やり方はとっても簡単。
ワードプレスのダッシュボードから、「外観」⇒「カスタマイズ」⇒「その他設定」⇒「FontAwesomeを読み込まない」にチェックを入れるだけ。
作業後に、Pagespeed Insightsでスコアを確認しました。

初めの33点からは少しだけ改善しましたが、まだ赤点です。
次に行きましょう。
画像を圧縮してアップロードする
さて、私のサイトでは開設当初から、画像圧縮プラグインの「EWWW Image Optimizer」が有効化されていました。
が、ここに落とし穴が。
何気なくダッシュボートからメディアライブラリを見てみると、何か違和感が。最適化されていないような感じです。
おかしいな、と思い「再最適化」のリンクをクリックしてみると、
ライセンス超過
ん???ライセンスって何か買ったっけ???
と考えていたら、プラグインを入れた時にキャンペーンかで無料でAPIキーを入手し、プラグインに登録したことを思い出しました。
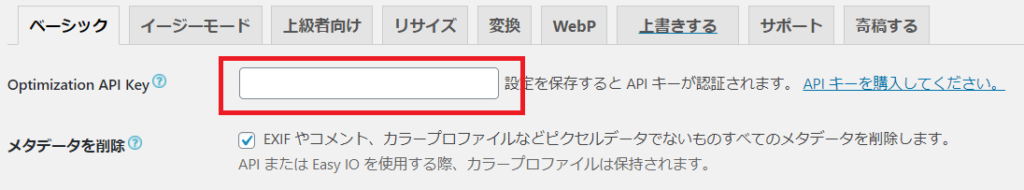
設定画面を見ると、赤枠のところにAPIキーが入っていました。(慌てて削除してスクショを取り忘れました)

試しに文字列を削除してから再度「再最適化」すると、ちゃんと最適化できました。
その後、「一括最適化」をしてみると、無事に大量の画像が圧縮されました。
作業後に、Pagespeed Insightsでスコアを確認しました。

うーん。まだ赤点ですね。
次に行きましょう。
高速化プラグインを活用する
JINの公式で推奨されている高速化プラグインは以下の3つ。
- Autoptimize
- Lazy Load
- WP Super Cache
このうち、「WP Super Cache」はちょっと扱いが難しそうだったので、今回は導入を見送りました。
バックアップを取る
プラグインの導入前に、万一の場合に備えてバックアップを取っておきましょう!
Autoptimizeの導入
AutoptimizeはJavaScript、HTML、CSSなどのコードを最適化してくれるプラグインです。
使い方はインストールして有効化し、必要な設定をするだけ。簡単に導入できます。
さらに、Lazy Loadを導入する理由である、画像の読み込みタイミングの最適化(必要なタイミングで画像を読み込む機能)もAutoptimizeの設定の中に見つけることができたので、Lazy Loadは導入を見送りました。
Autoptimizeの設定
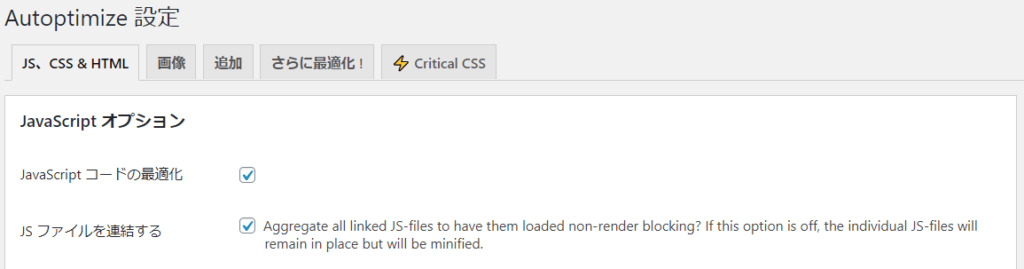
まずは、「JS,CSS&HTML」タブです。
JavaScriptオプションは、
「JaveScriptコードの最適化」と「JSファイルを連結する」にチェック

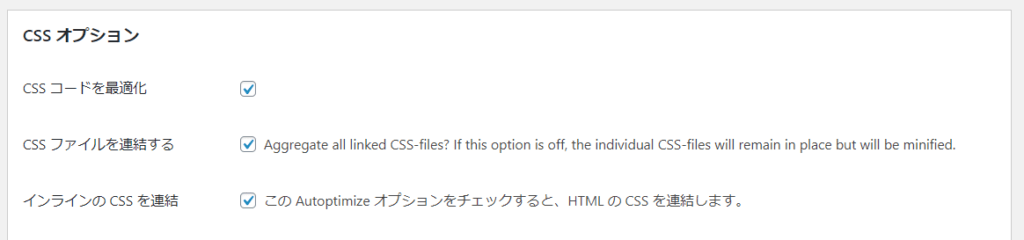
CSSオプションは、
「CSSコードを最適化」「CSSファイルを連結する」「インラインのCSSを連結」にチェック

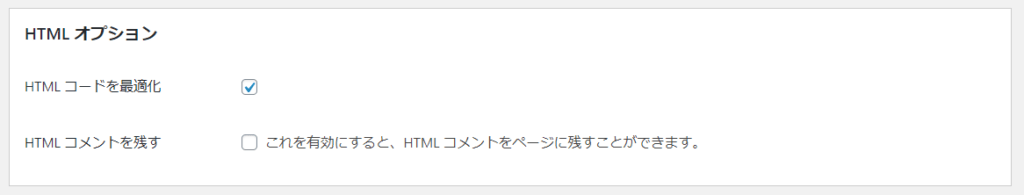
HTMLオプションは、
「HTMLコードを最適化」にチェック

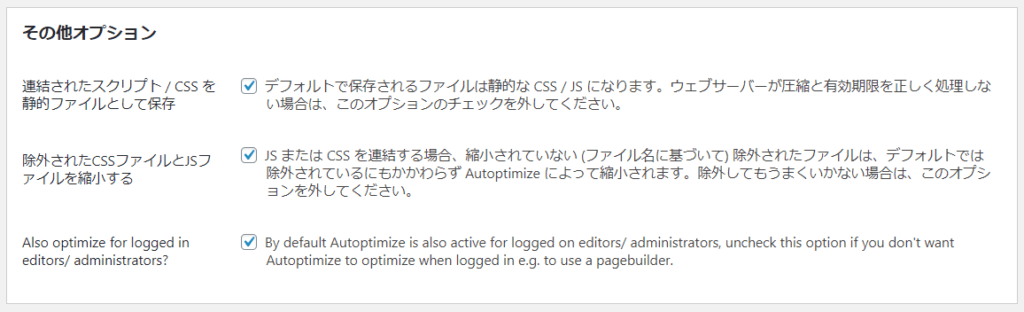
その他のオプションは、下の画像の3つにチェック
全て設定したら、「変更を保存してキャッシュを削除」を押します。

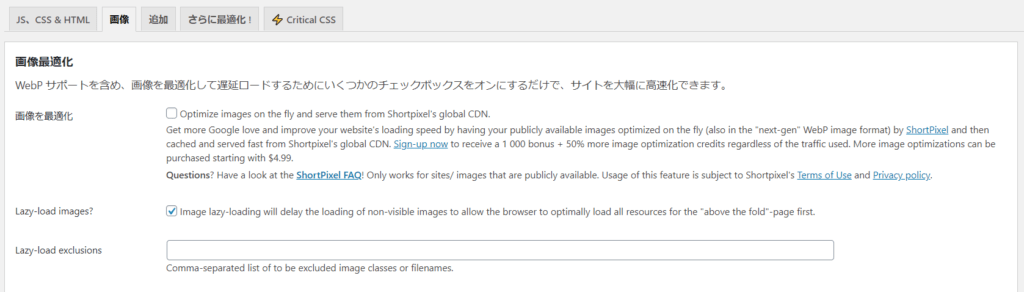
最後に、「画像」タブで「Lazy-load images?」にチェック
設定が終わったら、忘れずに保存してくださいね。

作業後に、Pagespeed Insightsでスコアを確認しました。

高速化プラグイン、かなり効果が出ました。
ようやく赤点脱出、目標の50点を達成です!
WP-Optimizeの導入
JIN公式の推奨プラグインには入っていませんでしたが、調査の過程でオススメしている方が多かったので、最後にWP-Optimizeを導入しました。
WP-Optimizeはワードプレスのデータベースを自動クリーンアップ(最適化)してくれるプラグインです。
ワードプレスのデータベースには不要なデータが蓄積されていってしまうので、それを定期的にきれいにしてくれます。
WP-Optimizeの設定
はじめに、「プラグイン」⇒「インストール済みプラグイン」から、WP-Optimizeを探して、「設定」をクリックします。
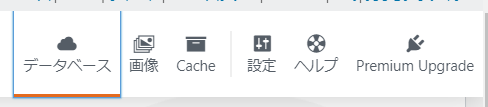
次に右上のメニューから、「データベース」を選択します。

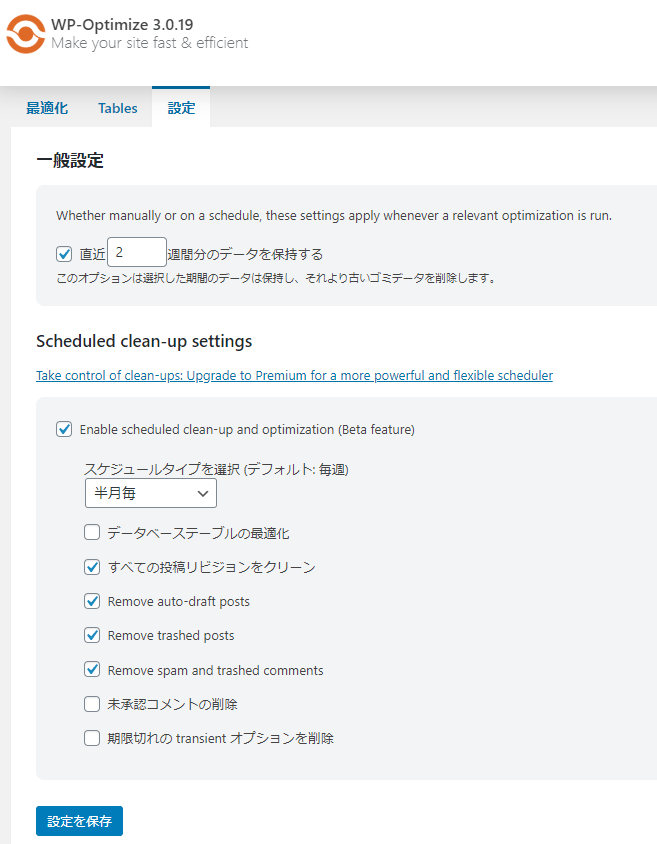
「設定」タブから、以下の部分を設定します。
私の設定では、
✓ 直近2週間分のデータは保持(それより前のゴミデータ削除)
✓ 半月ごとに定期的に最適化
の設定になっています。
設定出来たら、「設定を保存」を押します。

次に、今まで蓄積されたゴミデータを手動で最適化します。
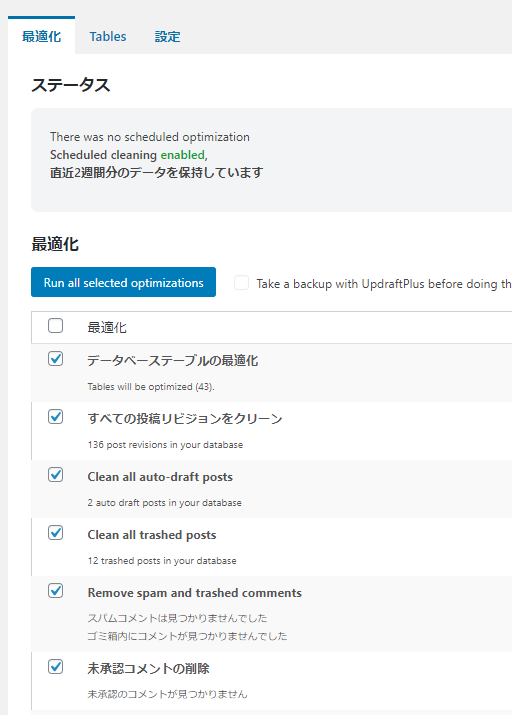
「最適化」タブで以下の項目(「!」マークがついている項目以外)にチェックを入れます。
正しくチェックを入れたら、「Run all selected optimizations」をクリックします。

これでデータベースの最適化ができました。
作業後に、Pagespeed Insightsでスコアを確認しました。

ちょっとだけ改善。
でも、作業前が33点だったことを考えると、この結果はかなり満足です。
今回は、とりあえずここまでの作業にしました。
まとめ:サイト高速化施策を実行してみた結果
今回は、モバイルサイト高速化の施策を実行してみた結果を報告しました。
改善はPCサイトにも良い影響を及ぼしていて、PCサイトのスコアも79点⇒91点に改善しました。

少しブログにも慣れてきたころに、ふと基本的な部分に目を向けてみると色々とやるべきことが漏れていたことに気が付くと思います。
私がそうだったように、プラグインを入れて安心していたら実は機能していなかった、なんてこともあるかもしれません。
少し時間のある時に、設定をもう一度おさらいしてみるというのもいいかもしれませんね。



今回はここまで。
ありがとうございました。