こんにちは、赤虎です。
今回は、PearlMountain Limitedさまからの依頼で、ショートムービー編集ソフトFlexClipの試用の機会をいただきましたので紹介したいと思います。
最近では、Web上でも動画を活用したプロモーションや、SNSなどでも動画の投稿が爆発的に増えており、このトレンドはこれから先も続いていくと思います。
そんな時、気軽に高品質な動画編集ができるアプリは強い味方になってくれるはずです。
今回は、動画編集にあまり詳しくない初心者の方にも簡単に使える、「FlexClip」の概要とその使い方について紹介します。
動画編集アプリを探している方、必見です。

FlexClipの概要

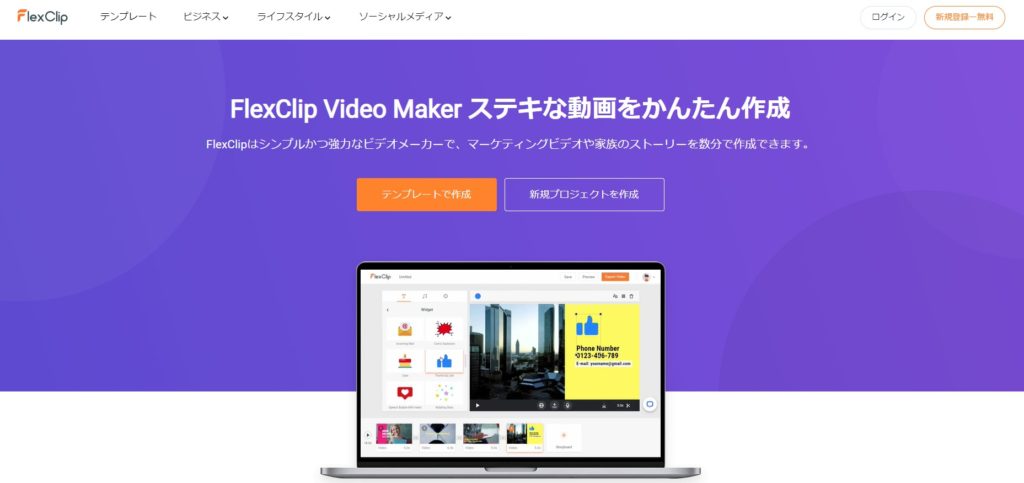
FlexClipは、ブラウザ上で動作する動画編集Webアプリです。
特にアプリをインストールすることなく、ネットにつながったPCであればすぐに使えます。画面のデザインもシンプルにまとまっていて、日本語対応もばっちりです。
また、試用させていただいた当初、日本語変換がおかしかったりいくつか不具合があってとても困ったのですが、サポートの対応がとても丁寧で、指示通りに対応したら不具合が解消されました。(実際の不具合対応については後述します)
PCに明るくない方でも使いやすいアプリだと思います。
●初心者でも使いやすく、無料で使える
●アプリのインストール不要ですぐ動画を編集できる
●ウイルスなどの心配がなく信頼性が高い
●ビジネス、イベント、ソーシャルメディアなどの多様なテンプレ
●アニメション、効果、アイコン、音楽、画像などの素材が豊富
特に、テンプレートが充実していることと、素材の豊富さについては「素晴らしい」の一言。
これさえあれば、すぐにオリジナルムービーが作れます。
FlexClipのユーザー登録手順
FlexClipを使い始めるにはユーザー登録が必要です。
以下、順を追って説明します。
FlexClipのWebページにアクセスして、右上の「新規登録-無料」のボタンをクリックします。

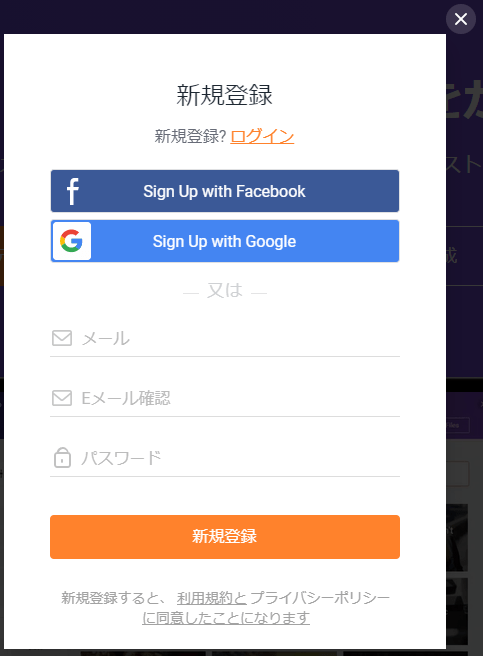
ログイン画面が表示されるので、「新規登録」を押します。

- メール
- メール(確認用にもう一度)
- パスワード
を入力して「新規登録」をクリックします。

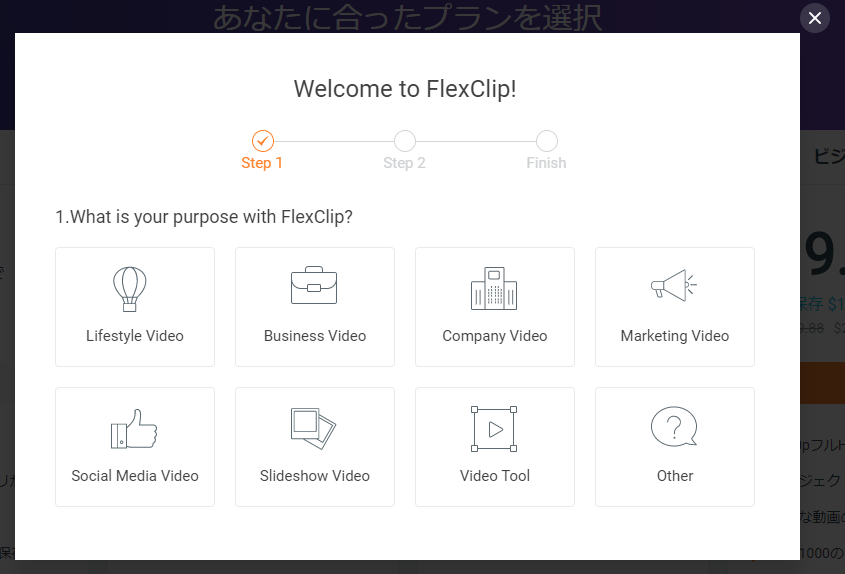
まず、FlexClipを使用する目的を質問されます。
なんでもいいと思いますが、私は「Lifestyle Video」で登録しました。

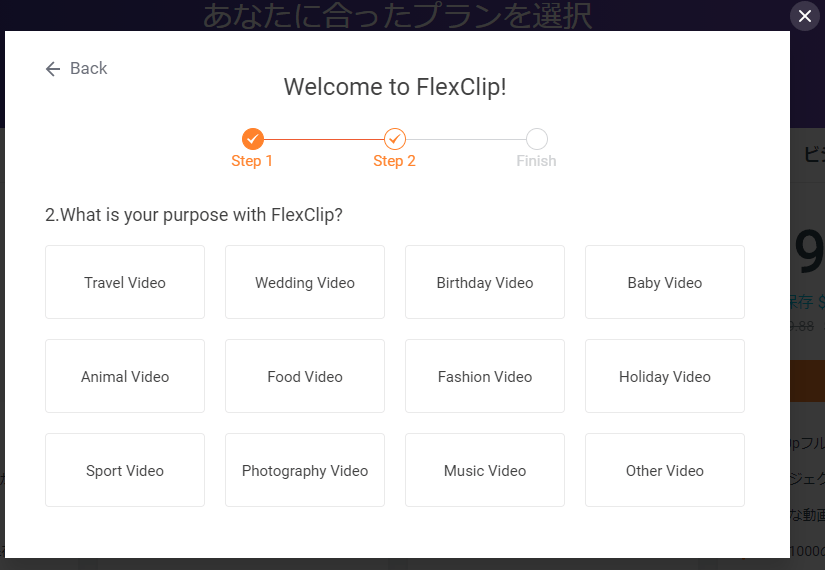
次に、どんなビデオを作りたいかが質問されますので、当てはまるものを選びます。
私は「Travel Video」を選択しました。

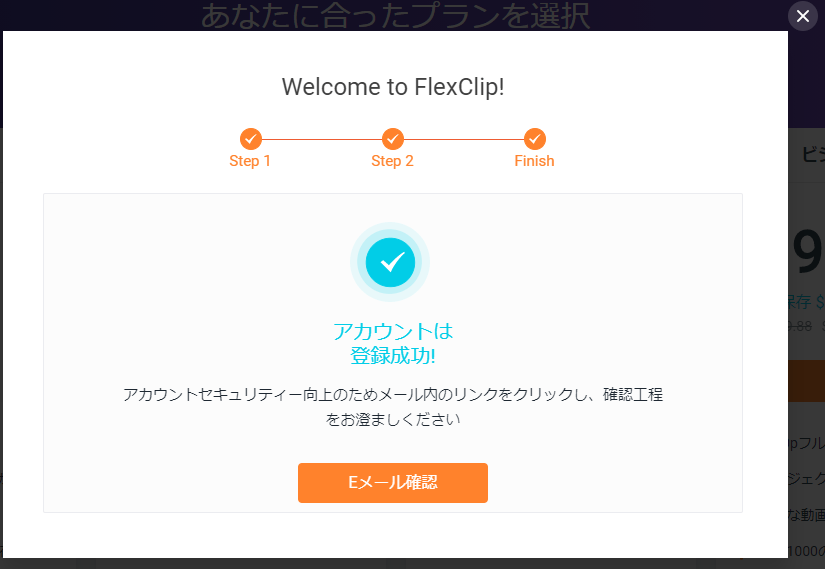
上の画面が表示されたら登録手順は終わりです。
「Eメール確認」ボタンを押すと、初めに登録したメールアドレスに確認のメールが配信されます。

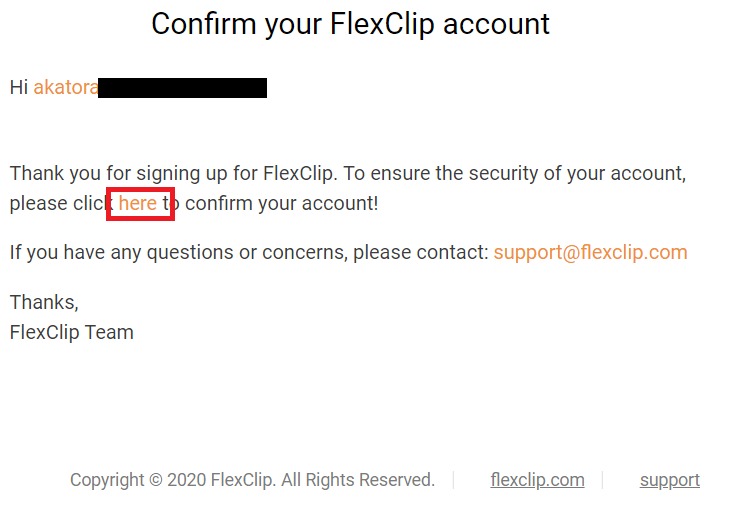
メールを確認したら、上のようなメールが届いているはずです。
「here」(赤い枠の部分)をクリックして確認しましょう。
これで登録完了です。

FlexClipの使い方
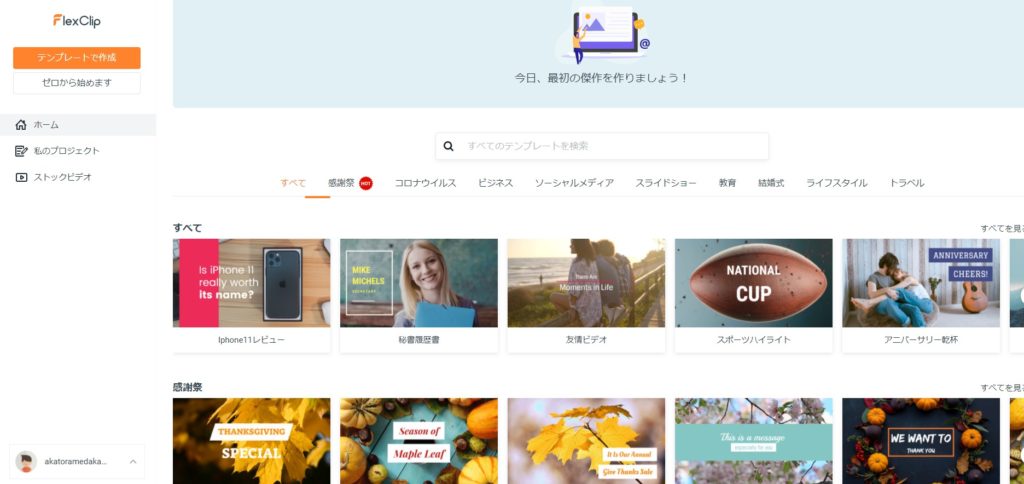
FlexClipの画面デザインはシンプルでとても良くまとまっています。
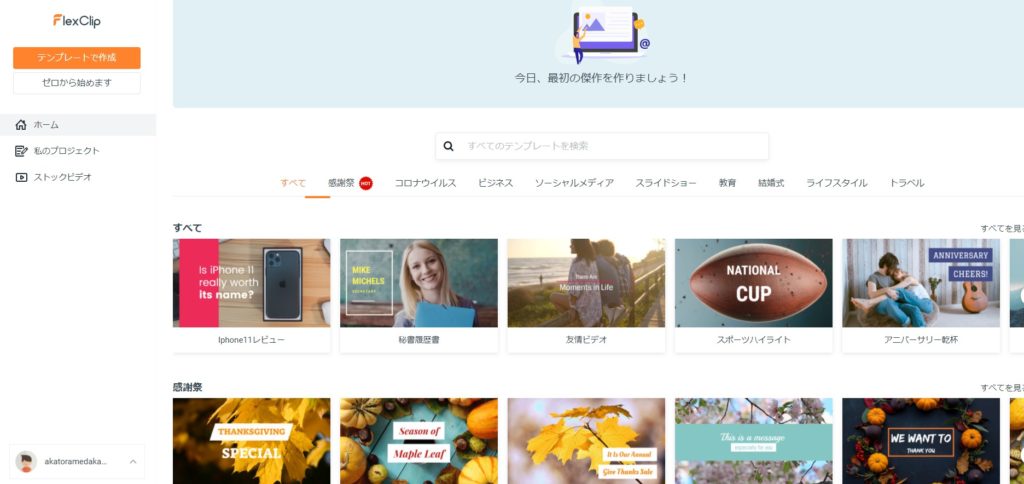
ログイン後の画面はこんな感じ。

画面左上の「テンプレートで作成」を選ぶと、使いきれないくらい準備されているキレイなテンプレートの中から、好みのものを選んでムービーを作ることができます。
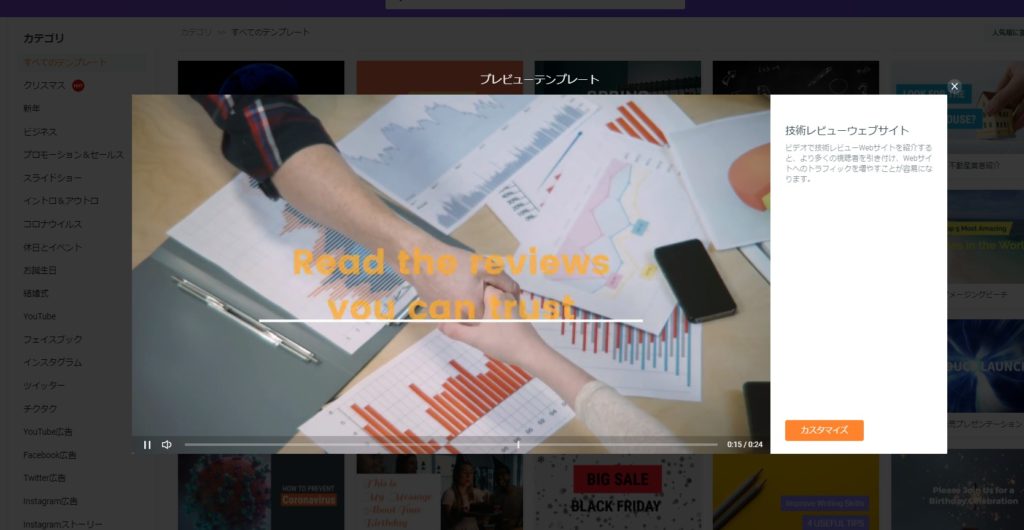
テンプレートプレビュー

気に入ったテンプレートを見つけたら、まずはプレビューで全体のイメージを確認することができます。
もちろん初めから全て手作りすることもできますが、たくさんあるテンプレートの中から選んでカスタマイズしたほうが、時間も短縮できますし、良いものができると思います!
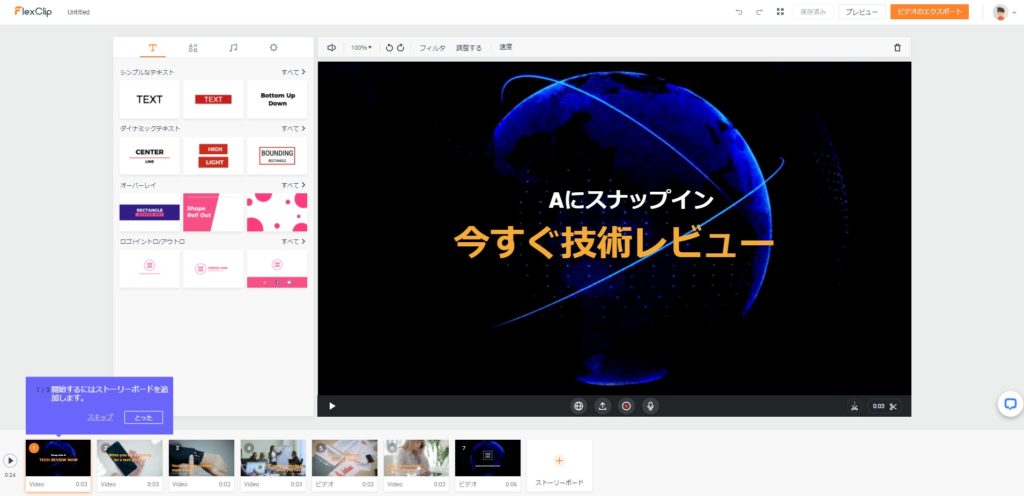
プロジェクト編集画面

テンプレートが決まったら、プロジェクト編集画面で動画編集をしていきます。
操作については、初めての人にも優しいチュートリアル(画面上の使用方法説明)が出るので安心です。
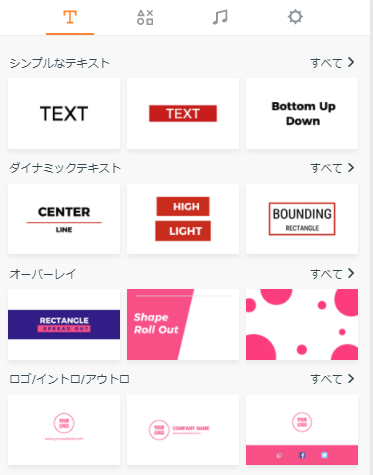
テキストエフェクト

画面上に挿入するテキストの素材もたくさん用意されています。
素材を選んで、中に表示するテキストを打ち込むだけで動きのあるテキスト表現ができます。
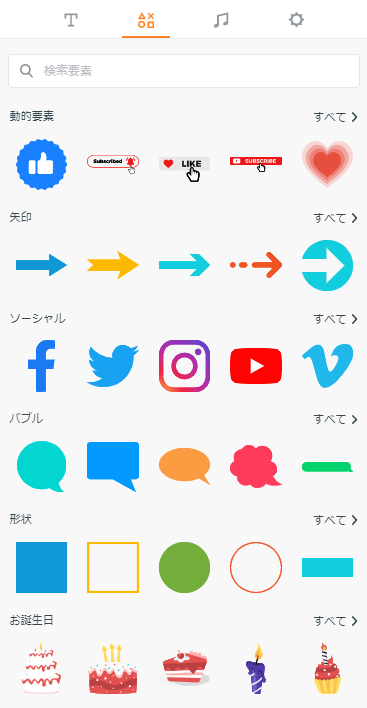
アイコン素材、写真アニメーション

アイコン素材も、使う頻度の高そうなものは網羅されています。
画像では選択肢が少ないように見えますが、「すべて」を押すと、かなりの数の素材が裏に用意されていますので困ることはないと思います!

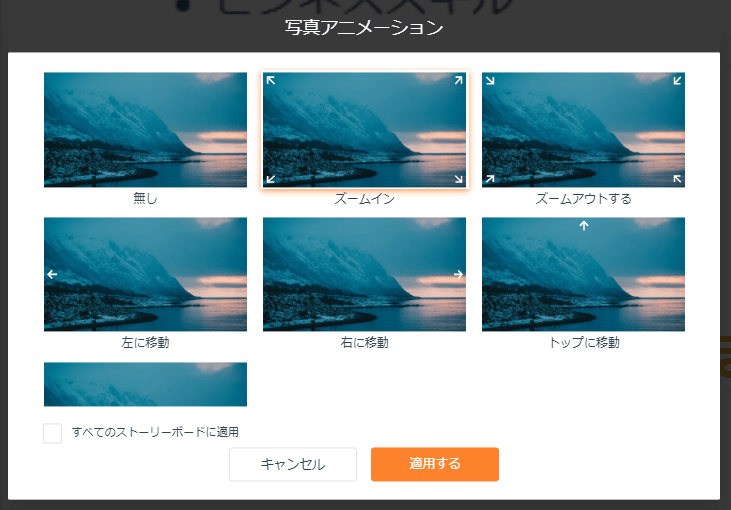
スライドショーを作るときに重宝しそうな写真アニメーションです。
これから先の卒業シーズンなどに活躍しそうですね。
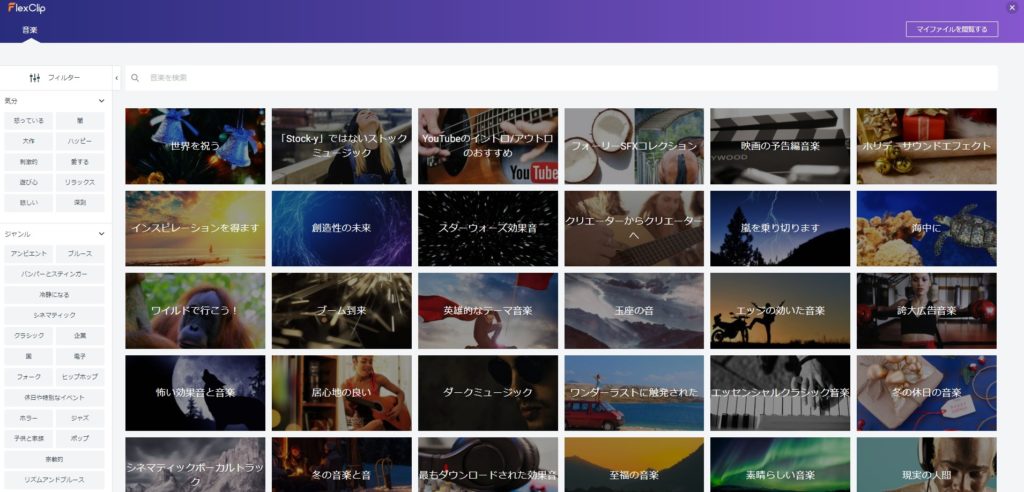
音楽

音楽も使いきれないくらいの素材が準備されています。
これだけあれば、必ず使いたいイメージに合ったものが見つかりますね。
フリー素材を探す手間も省けます!
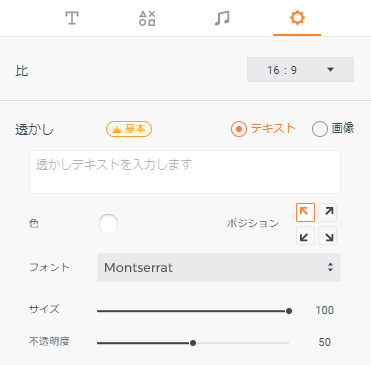
ウォーターマーク

FlexClipでは、プロっぽくウォーターマーク(電子透かし)を入れることもできます。

しかも無料で使えるなんてスゴイ時代になった!
FlexClipでショートムービーを作ってみた
やはり体感してみないと、ということでFlexClipでショートムービーを作ってみました。
こんなショートムービーが、実質10分くらいでできちゃいます。
※※動画を再生すると音が出ます※※
試用中に出た不具合の内容とその対処
Google Chromeを使用していていくつか不具合を経験しました。
- 日本語を選択した時のボタンの表示ラベルなどが不自然
- ムービー作成時にテキストを入力すると、
誤変換される - 英語で入力すると、
不自然に自動翻訳される
上記のいずれも、以下の対処で改善しましたので、同じような不具合が出た方は参考にしてみてください。
①ブラウザのキャッシュを削除する
②Chromeを使用しているときは「Google Translate」の「自動翻訳」をOFFにする
FlexClipまとめ ~イマドキのニーズにドンピシャ!
今回は、初心者にもやさしい動画編集Webアプリ「FlexClip」を紹介しました。
まぁ、なんというか。
これが無料で使えるなんて、すごい時代になったものです。
まず、この数のテンプレートと、素材が揃っているだけでも驚きなのに、Webアプリとしての出来もなかなかのもの。サクサク動いて全くストレスがありません。
イマドキの「カッコイイショートムービーを手軽に作りたい」というニーズにはドンピシャじゃないですかね。

「この出来じゃおすすめできない」
なんて言ってしまってすみません。
ゴメンナサイ!!
(>PearlMountainの皆様)
とにかく、興味のある方は登録して使ってみてください。
超・オススメです。
↓FlexClipのホームページはこちらから!!
最後まで読んでいただき、ありがとうございました!